Orthodontic Web Design - An Overview
Orthodontic Web Design - An Overview
Blog Article
Orthodontic Web Design - The Facts
Table of ContentsThe Ultimate Guide To Orthodontic Web DesignThe 6-Second Trick For Orthodontic Web DesignThe 5-Minute Rule for Orthodontic Web DesignSome Ideas on Orthodontic Web Design You Need To KnowOrthodontic Web Design - Truths
Ink Yourself from Evolvs on Vimeo.
Orthodontics is a specific branch of dental care that is interested in diagnosing, dealing with and stopping malocclusions (negative attacks) and other irregularities in the jaw area and face. Orthodontists are specifically trained to deal with these troubles and to restore health, functionality and a beautiful aesthetic appearance to the smile. Though orthodontics was originally focused on treating youngsters and teens, nearly one 3rd of orthodontic individuals are now grownups.
An overbite refers to the projection of the maxilla (upper jaw) family member to the jaw (reduced jaw). An overbite gives the smile a "toothy" appearance and the chin appears like it has declined. An underbite, also referred to as an unfavorable underjet, refers to the outcropping of the jaw (lower jaw) in relationship to the maxilla (top jaw).
Orthodontic dental care uses strategies which will realign the teeth and rejuvenate the smile. There are a number of therapies the orthodontist may make use of, depending on the outcomes of panoramic X-rays, research study models (bite impacts), and a complete visual examination.
Virtual consultations & virtual therapies get on the rise in orthodontics. The premise is easy: a client posts pictures of their teeth through an orthodontic site (or app), and afterwards the orthodontist gets in touch with the person via video conference to evaluate the pictures and go over therapies. Offering virtual appointments is practical for the client.
The Buzz on Orthodontic Web Design
Virtual therapies & examinations during the coronavirus shutdown are a very useful means to proceed attaching with people. Keep communication with people this is CRITICAL!
Provide clients a reason to continue paying if they are able. Offer new patient examinations. Handle orthodontic emergency situations with videoconferencing. Orthopreneur has actually implemented online treatments & appointments on lots of orthodontic web sites. We remain in close contact with our techniques, and paying attention to their comments to make certain this progressing service is functioning for everyone.
We are building an internet site for a new dental client and wondering if there is a layout best fit for this section (medical, health wellness, oral). We have experience with SS design templates however with a lot of brand-new design templates and a company a bit various than the main focus group of SS - seeking some tips on design template option Preferably it's the best blend of professionalism and trust and modern design - ideal for a customer encountering team of people and customers.

Orthodontic Web Design - Questions
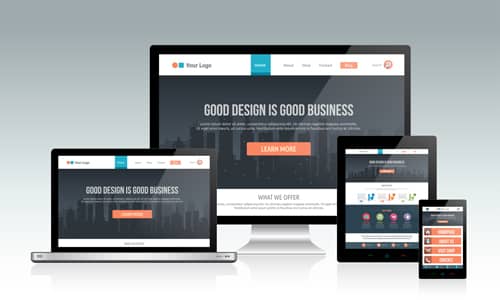
Figure 1: The same photo from a responsive internet site, shown on 3 various gadgets. A site goes to the center of any orthodontic method's online existence, and a properly designed website can lead to more new person phone calls, higher image source conversion rates, and better exposure in the area. However offered all the alternatives for building a brand-new web site, there are some crucial qualities that have to be thought about.

This means that the navigating, pictures, and format of the material modification based on whether the viewer is utilizing a phone, tablet, or desktop. A mobile website will certainly have pictures maximized for the smaller display of a mobile phone or tablet, and will have the created material oriented up and down so a user can scroll through the website quickly.
The website shown in Number 1 was designed to be receptive; it shows the very same material in different ways for different tools. You can see that all show the initial image a site visitor sees when arriving on the web site, but utilizing 3 different seeing systems. The left image is the desktop version of the website.
Not known Details About Orthodontic Web Design
The image on the right is from an iPhone. A lower-resolution version of the picture is packed to make sure that it can be downloaded quicker with the slower link rates of a phone. This photo is also much narrower to fit the narrow display of smartphones in picture mode. The picture in the center shows an iPad packing the very same website.
By making a site receptive, the orthodontist just requires to maintain one version of the internet site because that version will certainly fill in any kind of device. This makes preserving the site much easier, since there is just one copy of the platform. In addition, with a responsive site, more all material is available in a similar viewing experience to all site visitors to the web site.
The medical professional can have confidence that the website is filling well on all gadgets, since the website is developed to respond to the different displays. This is specifically real for the contemporary web site that completes versus the constant material creation of social media and blog writing.
Unknown Facts About Orthodontic Web Design
We have located that the cautious choice of a couple of powerful words and pictures can make a solid perception on a visitor. In Number 2, the doctor's punch line "When art and science incorporate, the outcome is a Dr Sellers' smile" is special and remarkable (Orthodontic Web Design). This is complemented by a powerful photo of a client getting CBCT to demonstrate using technology
Report this page